Offline documentation of tailwindcss in 5 easy steps
Learn how to generate tailwindcss documentation by understanding the repo and the scripts
Last modified:

In this post, let's build the offline documentation for tailwindcss, my favorite utility first CSS framework, and my go to CSS framework for rapidly prototyping a design.
Getting the source code
The documentation for tailwindcss is available on tailwindcss.com website. We can easily find the source code for this website on github through a simple google search. It is hosted on github at https://github.com/tailwindlabs/tailwindcss.com.
Let us first download the source code and inspect.
git clone https://github.com/tailwindlabs/tailwindcss.com
cd tailwindcss.com
Open the code editor of your choice. If using vscode, just enter
code .
Understanding the tech stack
If we look at the files in the root directory, we can understand that
next.config.js- The website is written in nextjstailwind.config.js- The website is build using tailwindcss as the CSS framework (what else you expect?)yarn.lock- using yarn as the package manager
For understanding the deployment process of nextjs, we can simply go to its corresponding documentation website. You can find the information in below links.
package.json
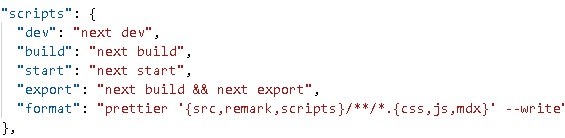
Once you gain enough info on how deployment works, let's open package.json
file and see if we have the required scripts already present. Luckily, we have
the script export for generating static files. Our life has been made easier
already.

Commands
Now we have enough information to generate the documentation.
-
Install all the dependencies using the
yarnpackage manager.yarn install -
Run the build script using
yarn exportThis will generate the required static HTML, js, css and all assets in the out folder.
-
Serve the documentation generated in out folder
cd out python -m http.server # simpler # Or if you prefer nodejs yarn global add serve serve
Congratulations! 👏 💐 We now have tailwindcss documentation available offline.
Pro tip for vscode users
jsconfig.json
If you have the following directory structure
Home
\- components
|- A.js
|- B.js
utils
\- utils.js
and want to import utils.js in A.js, you need to use relative paths as
follows
import utils from "../../utils/utils.js";
This makes it harder to follow the file being imported, and once you have a folder structure 3 or more levels deep, this makes it even harder to write the required imports keeping in mind all the folders.
jsconfig.json to the rescue!
You can use "compilerOptions" > "paths" dictionary to define the path mappings relative to the root of the project.
{
"compilerOptions": {
"paths": {
"@/utils/*": ["utils/*"],
"@/home/*": ["Home/components/*"]
}
}
}
Now instead of all those relative paths to import utils, you can simply use
import utils from "@/utils/utils.js";
to import the utils, and to import A.js in any other file, we can write
import A from "@/home/A.js";
You can see this jsconfig.json file being used in the tailwindcss.com
project. Go inspect the source code and have fun learning new things.